スマートフォンでのアクセス
当サイトには、「スマートフォン表示」機能が実装されています。ここでは、スマートフォン表示機能について説明します。
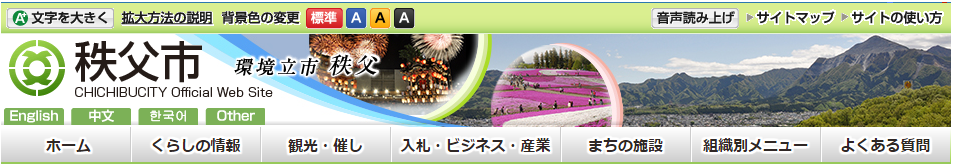
パソコン上でのブラウザ表示

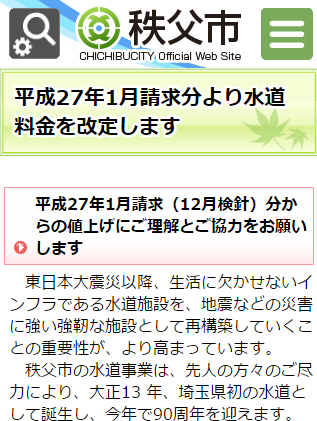
スマートフォン表示

スマートフォン機能について
スマートフォンには、iPhoneのような手のひらサイズの端末や、iPadのようなサイズのタブレット型の端末もあります。パソコン上でのInternet Explorerのようなブラウザとの違いは、次のとおりです。
- 画面の縦向きか横向きかを検出し、画面の切り換えができる。
- 表示領域の基本の画面幅などを、任意のピクセル数に指定でき(ビューポート機能と呼ぶ)、ホームページデザインの横幅に合わせて、縮小表示(一部高解像度端末では拡大表示)する機能がある 。
上記の機能がない一部のスマートフォンでは、スマートフォン表示機能が利用できないため、通常のパソコンと同じ表示となります。iPhoneやiPad、大部分のAndroid端末では、スマートフォン表示機能を利用できます。
サイト表示時のモード
当サイトをスマートフォンで利用する場合、次のモードがあります。
(※「モード」と「表示」は、必ずしも一致しないので注意してください)
- パソコンモード
ビューポート機能を利用して、表示領域の基本の画面幅を、表示サイトの横幅のピクセルと同一に設定して、パソコン上のブラウザと同じレイアウトで表示する。表示領域の幅とサイトの幅が同じため、サイトの横幅を超えた左右の背景領域は表示されないので、この表示を「パソコン表示(全画面表示)」と呼ぶ。 サイト全体を表示するので、解像度の低い端末でも全体の大まかな把握が可能になる。
多くのAndroid端末では横向きにした場合に、ビューポート機能が効かない。この場合は端末の解像度により表示されるので、「パソコン表示(解像度表示)」と呼ぶ。
双方を区別しない場合は、まとめて「パソコン表示」と呼ぶ。画面の向きによらず有効。
- スマートフォンモード
ビューポート機能を利用して、表示領域の基本の画面幅を320ピクセルとし、このサイズでも見やすいスマートフォン用のレイアウト、文字サイズで表示する。幅が320ピクセルを超えたコンテンツ(内容)は、横スクロールや縮小で表示する。小さな画面サイズのスマートフォン端末でも閲覧しやすいため、この表示を「スマートフォン表示」と呼ぶ。 縦向きの場合のみ有効で、横向きの場合は一時的に「パソコンモード」となる。
動作説明
- 最初に横向きでホームページを読み込むと、大部分の端末(解像度横幅が400ピクセル以上)で「パソコン表示」になります。
- 最初に縦向きでホームページを読み込むと、「スマートフォンモード」で「スマートフォン表示」になります。
- 横向きでも、縦向きでも、いったん読み込んだ後に再読み込みやページ移動をせず、向きを変えてもモードは変わりません 。 それぞれホームページを読み直すか、別のページへ移動すると、その時の画面の向きの状態でモードが決まります。
- 画面の向きを変えても、再読み込みやページ移動をしない場合はモードは変わりませんが、デバイスの解像度横幅によっては、一時的に画面の表示状態が変わる場合があります。
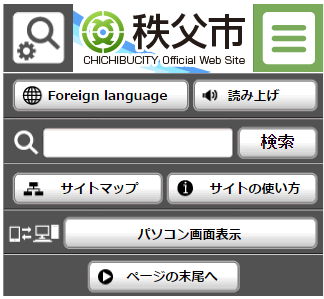
- 「スマートフォン表示」の状態から「パソコン表示」に切り替えるには、「機能ボタン」を押して表示されるメニュー内の下図のバーの「パソコン」ボタンを押します。すると、「パソコンモード」になり、画面の向きによらず「パソコン表示」になります。
ここで切り替えた「パソコンモード」は、クッキーに保存されます。そのため、次回以降のホームページ閲覧でもモードが維持されます。

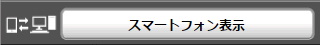
- 「パソコン表示」の状態から「スマートフォン表示」に切り替えるには、縦向きにしてフッタ領域の上部に表示される、下図のバーの「スマートフォン」ボタンを押します。すると、「スマートフォンモード」に変わり、縦向きの場合のみ「スマートフォン表示」になります。

- ここで説明した表示バーは、スマートフォンでの縦向きでのみ表示されます(向きを変えて再読み込みをしない一時的な場合は除く)。
スマホ用画面切替ボタン
スマートフォンでは、パソコンに比べて1画面に出せる情報量が少なくなります。そこでスマホ専用の3つの画面切替ボタンを使うことにより補います。
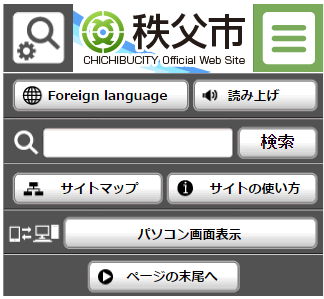
パソコン表示では主にヘッダの中に配置してきた以下の機能が、スマートフォン表示ではタイトルロゴの左にある「機能ボタン」に集約されます。(仕様によっては入らない機能もありますのでご注意ください。)
- 翻訳
- 音声読み上げ機能
- サイト内全文検索
- 「サイトマップ」へのリンク
- 「サイトの使いかた」へのリンク
- スマートフォン、パソコン表示切替
- ページの末尾へジャンプ

タイトルロゴの右側にはグローバルナビやパンくずリスト、サブメニューを表示する「メニューボタン」があります。トップページには元々グローバルナビが表示されていますが、下階層では表示されず、このボタンを押すことにより表示されます。

トップページではその他に「サブメニュー表示」バーが表示される場合があります。バーに表示されている「サブメニュー切替ボタン」は、トップページが3領域タイプである場合に、「メニューボタン」クリックで表示されないメニュー領域を表示する場合に用いられます。

ボタン以外の場所をタップすると、サブメニュー表示バーがページ先頭位置まで移動し、再度タップすると元の位置に戻ります。
これらのスマホ用画面切替ボタンを利用することにより、コンテンツページは下図のように実効的な表示領域を広くできます。